Twitterカードを大きく表示する/LionBlogの場合
- 2020.05.29
- 畑じゃないネタ
- Twitterカード

のらぼうちゃんです。
TwitterのツイートにURLが含まれている場合、ページのサムネイルが表示される機能があるのですが、サムネイルの表示が大きいページと小さいページがあるんですよね。
自分のページ表示が小さいのはなんでなんだと思って調べたら、
ブログ側で設定する必要がある
という事実を知ったんですね・・・。
ということで、現在使用中のLion Blogの場合の設定方法をメモの意味も含めて公開したいと思います。
Twitterカードとは?

自分のブログのURLを入れてツイートすると、こんな感じでページのサムネイルが表示されます。
ツイートの下に四角く囲まれている部分。これがTwitterカードです。
この画像はデフォルトサイズです。

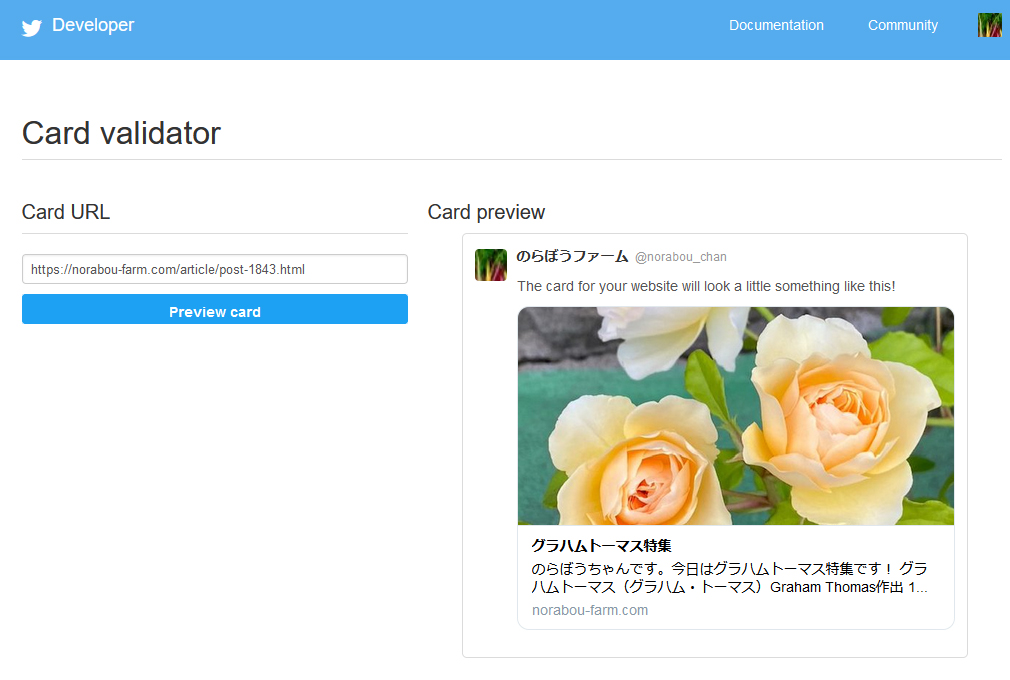
ブログ側の設定で「Summary with Large Imageカード」にすると、このように大きな画像のTwitterカードが表示されます。
印象が全然変わりますね。
Lion Blogでの設定方法
具体的にLion Blogでの設定方法を見ていきます。

ログイン後、ダッシュボードの
外観→カスタマイズ
を選択します。
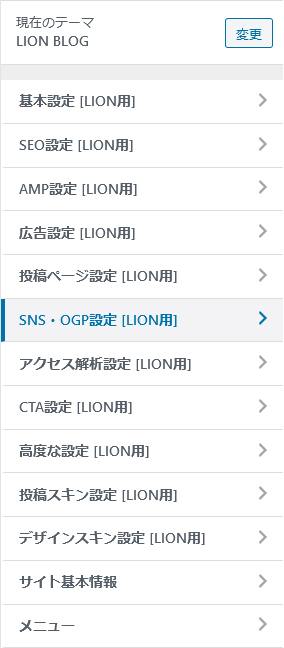
すると図のようなメニューが出ますので、
SNS・OGP設定
を選択します。

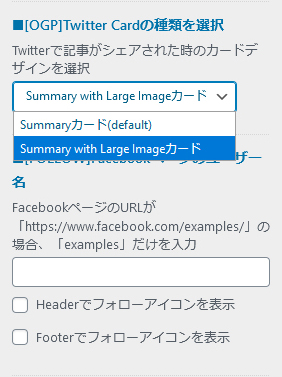
■[OGP]Twitter Cardの種類を選択
というメニューがありますので、
Summary with Large Image カード
を選択し、設定を更新します。
ブログ側の設定は以上です。簡単で良かった!
Twitterのツールで見え方を確認

Twitterにカードの確認ツールがありますので確認してみましょう。以下がサイトになります。
https://cards-dev.twitter.com/validator
Card URLに見たいページのURLを入れてPreview cardのボタンを押して確認してください。
以上、ブログ開設後3か月経って知ったTwitterカードを大きく表示させる方法でした!
-
前の記事

マスク&日焼け対策グッズ 2020.05.28
-
次の記事

【2020年】ブルーベリーの記録【豊作】 2020.05.30











コメントを書く